⚙️Configurações > Integrações > WebHooks 🔗🛡️ Integre suas ferramentas favoritas ao VSaúde! Atualizado há mais de uma semana
Webhooks são utilizamos para automatizar atividades e tarefas do dia a dia em diferentes sistemas. Webhook é um recurso que viabiliza o compartilhamento de informações em tempo real entre dois sistemas ou aplicativos distintos. Sendo então um compilado de notificações capazes de, capturar eventos de uma determinada plataforma e encaminhá-los diretamente para outra plataforma.
Ou seja, através de "chamadas" personalizadas, com esta aplicação é possível integrar dois diferentes sistemas e conectá-los via eventos.
Exemplo: Desejo integrar meu VSaúde à um Sistema externo de Relacionamento ao Cliente - atualizar os dados dos meu pacientes, ser notificado(a) toda vez que um novo paciente for cadastrado etc - via webhooks tudo isso será possível!!
Como funciona?
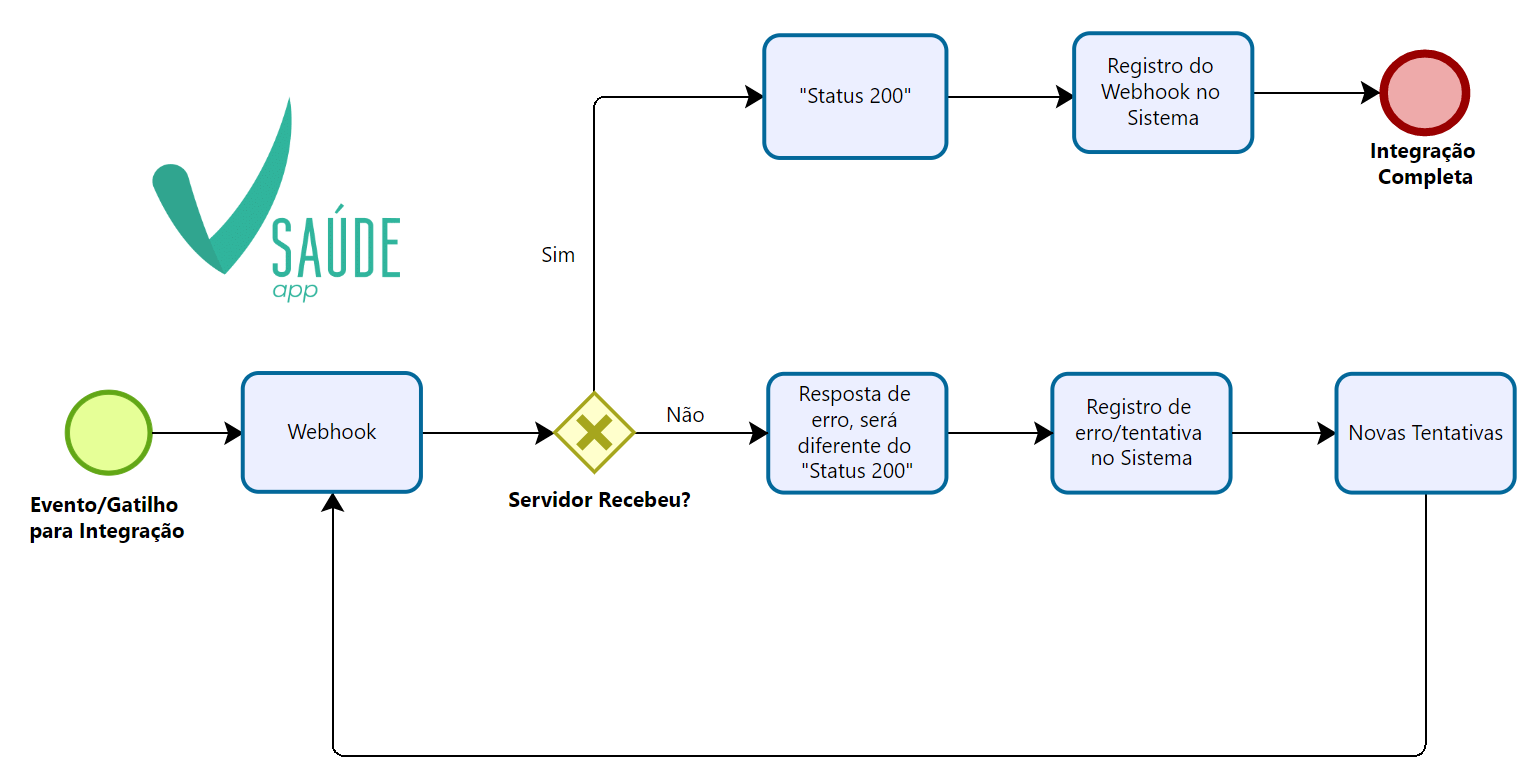
Como os Webhooks são requisitados através de Eventos ou Gatilhos entre os sistemas integrados, um sistema irá transportar dados e dispará-los para o outro através de uma URL ativa (âncora web).
Preparamos um fluxograma técnico para ilustrar o funcionamento:


E a segurança?
Enviamos tanto em HTTP quanto em HTTPS. O melhor é sempre trafegar em HTTPS para proteger os dados enviados para sua aplicação.
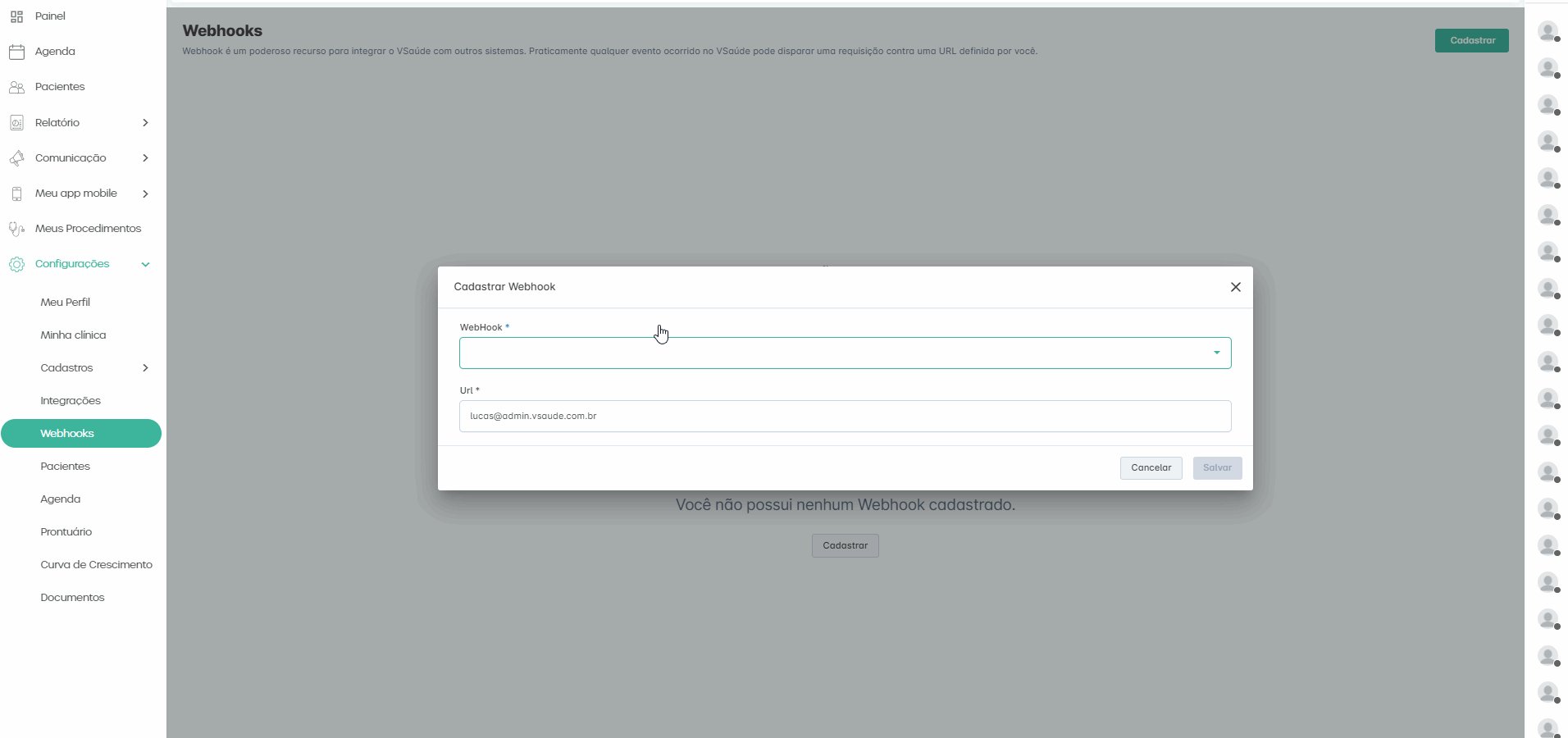
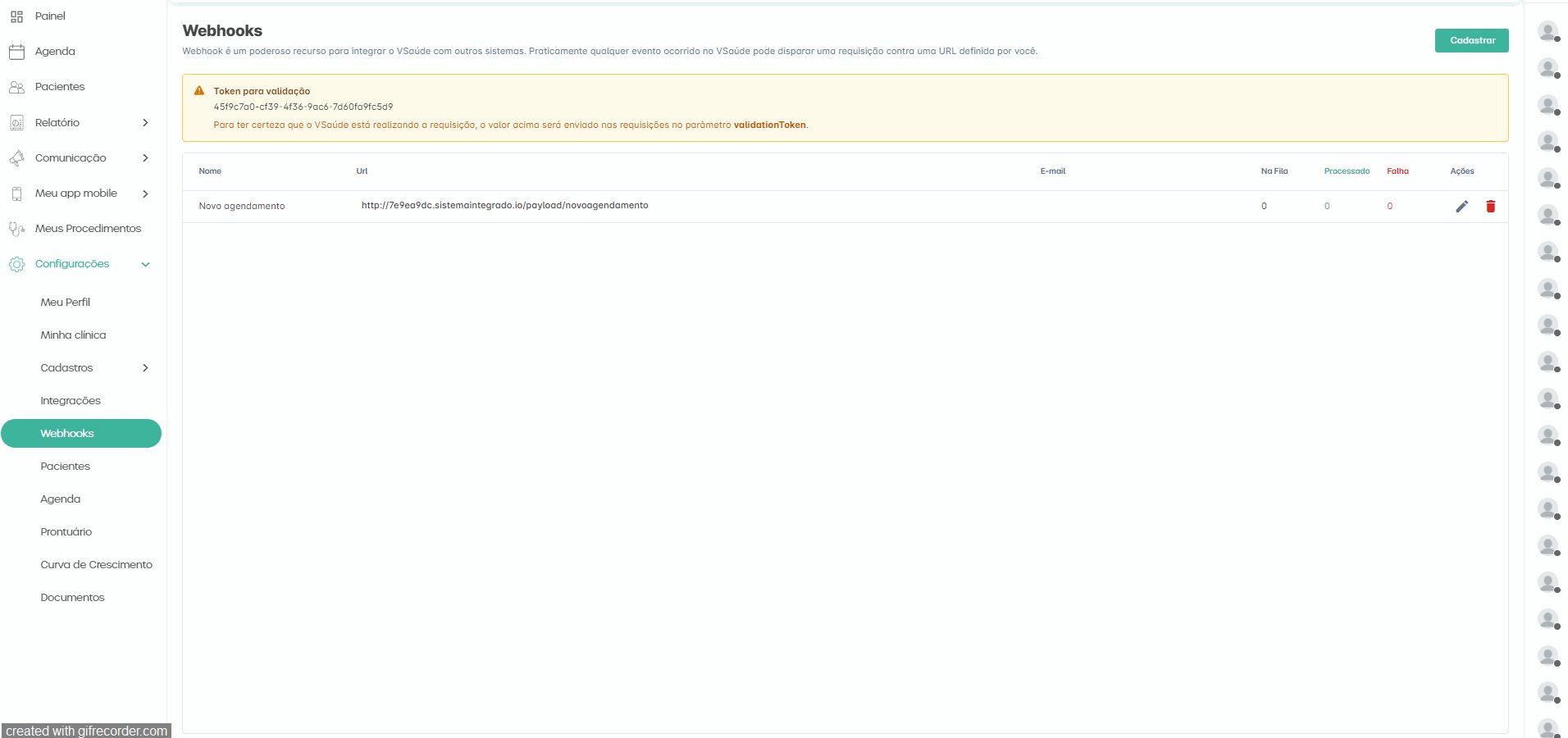
Tenha em mente também que sua URL ficará visivel publicamente na internet. Uma forma adicional de segurança que implementamos em todas requisições consiste em enviar o parâmetro "validationtoken" com uma chave que pode ser obtida na página do app Webhooks no VSaúde. Com isso você pode verificar seu valor para confirmar a origem da requisição.
Este token também deve ficar em segurança assim como as URLs utilizadas nos webhooks.
Abaixo segue uma lista dos eventos e gatilhos atualmente suportados pela Integração via Webhooks VSaúde.
Eventos Suportados
Pacientes
-
Paciente cadastrado
-
Dados do paciente atualizados
-
Paciente excluído
-
Status do paciente alterado (Ativo/Inativo)
Agendamentos
-
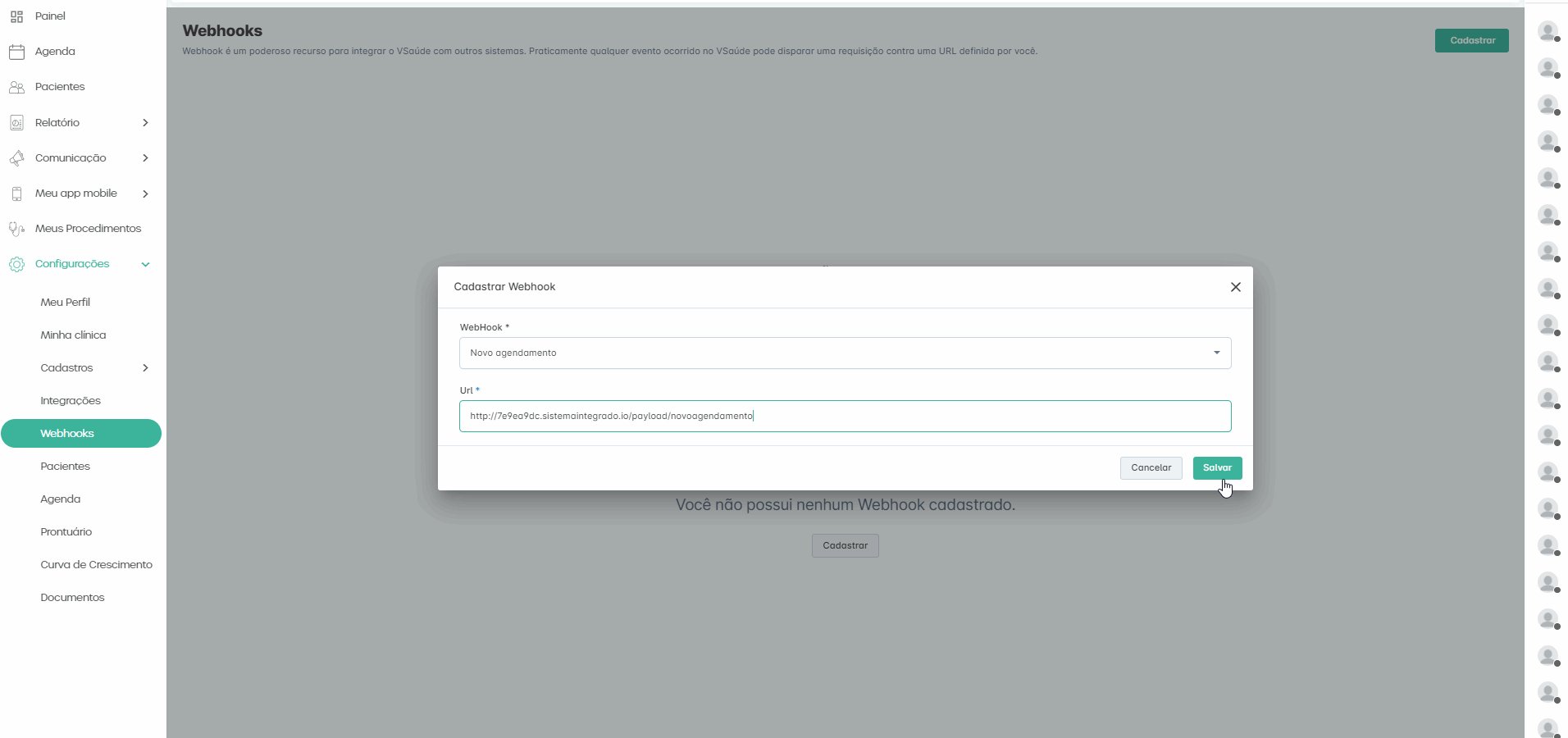
Novo agendamento
-
Agendamento remarcado (alterado)
-
Agendamento cancelado
- Agendamento marcado como "pago"
Financeiro -
Receita cadastrada
- Receita atualizada
- Status da receita atualizado
- Despesa cadastrada
- Status da despesa atualizado
Formulários -
Novo registro de formulário
- Registro de fomrulário atualizado
Respondendo aos Webhook
Para garantir que o webhook foi executado com sucesso, o VSaúde espera um retorno HTTP Status 200. Caso a URL não responda 200, por qualquer motivo, o webhook será executado novamente em outros momentos:
-
depois de 5 minutos, mais 2x;
-
se falhar, tenta mais 2x depois de 1h;
-
se falhar, tenta mais 2x depois de 12h;
-
se falhar, tenta mais 2x depois de 24h;
-
se falhar, envia uma mensagem para o e-mail definido no momento da configuração de cada webhook.
Depois de 5 minutos, mais 2x;
se falhar, tenta mais 2x depois de 1h;
se falhar, tenta mais 2x depois de 12h;
se falhar, tenta mais 2x depois de 24h;
se falhar, envia uma mensagem para o e-mail definido no momento da configuração de cada webhook.
Exemplo dos parâmetros enviados
-
Paciente cadastrado / Paciente atualizado
-
Paciente excluído
-
Status do Paciente atualizado
Status 0 = Paciente Inativo
Status 1 = Paciente Ativo
Agendamentos
-
Novo agendamento
-
Agendamento remarcado / Agendamento excluído
Quando o agendamento for recorrente, previousData vai ter a mesma estrutura de data.
Quando o agendamento for recorrente, actionType pode ter os valores:
-
Mudou somente a ocorrência atual;
-
Mudou a partir ocorrência atual;
-
Agendamento cancelado
Quando o agendamento for recorrente, actionType pode ter os valores:
-
Mudou somente a ocorrência atual;
-
Mudou a partir ocorrência atual;
.png?height=120&name=Logo_V_(1).png)